

- #Dreamweaver homepage builder how to
- #Dreamweaver homepage builder for mac
- #Dreamweaver homepage builder mac os
- #Dreamweaver homepage builder code
- #Dreamweaver homepage builder download
It will also be picked up by search engines. This is what will be displayed in the browser tab or title bar.
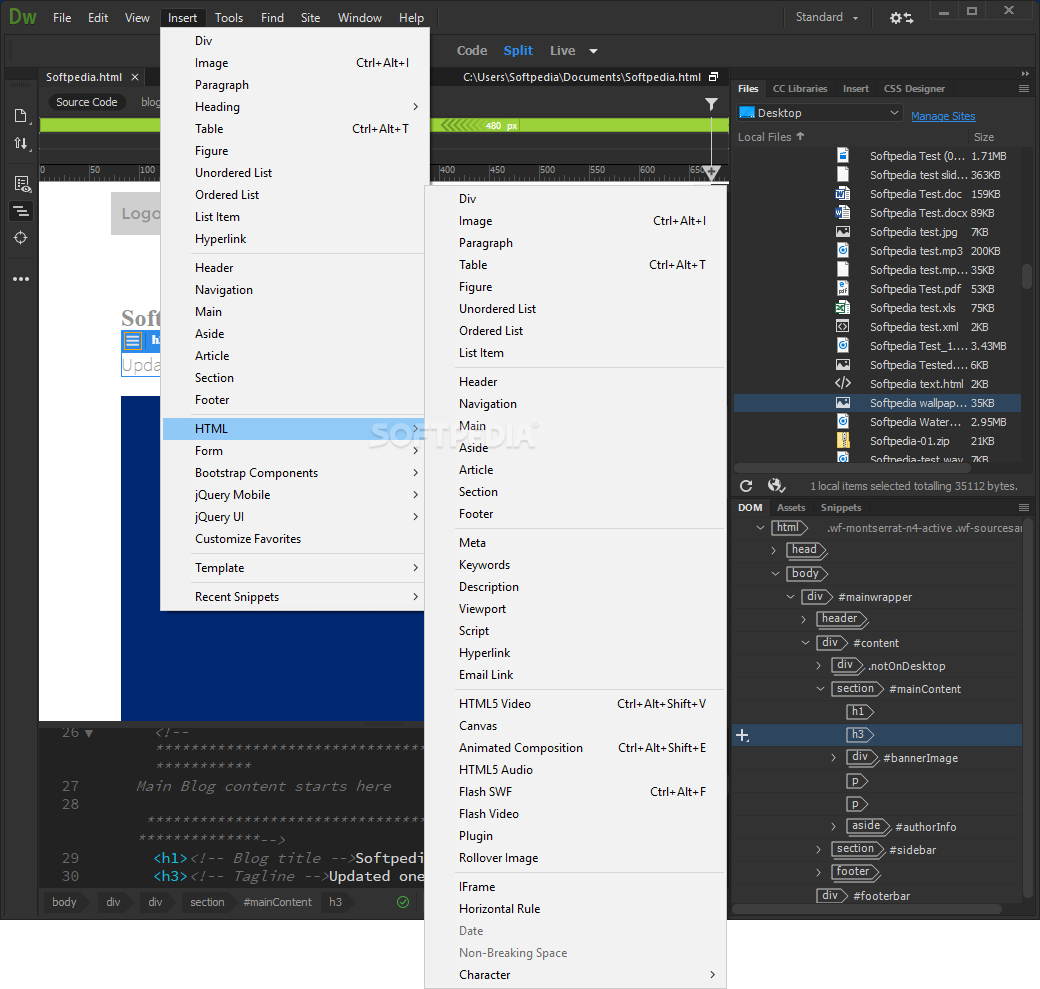
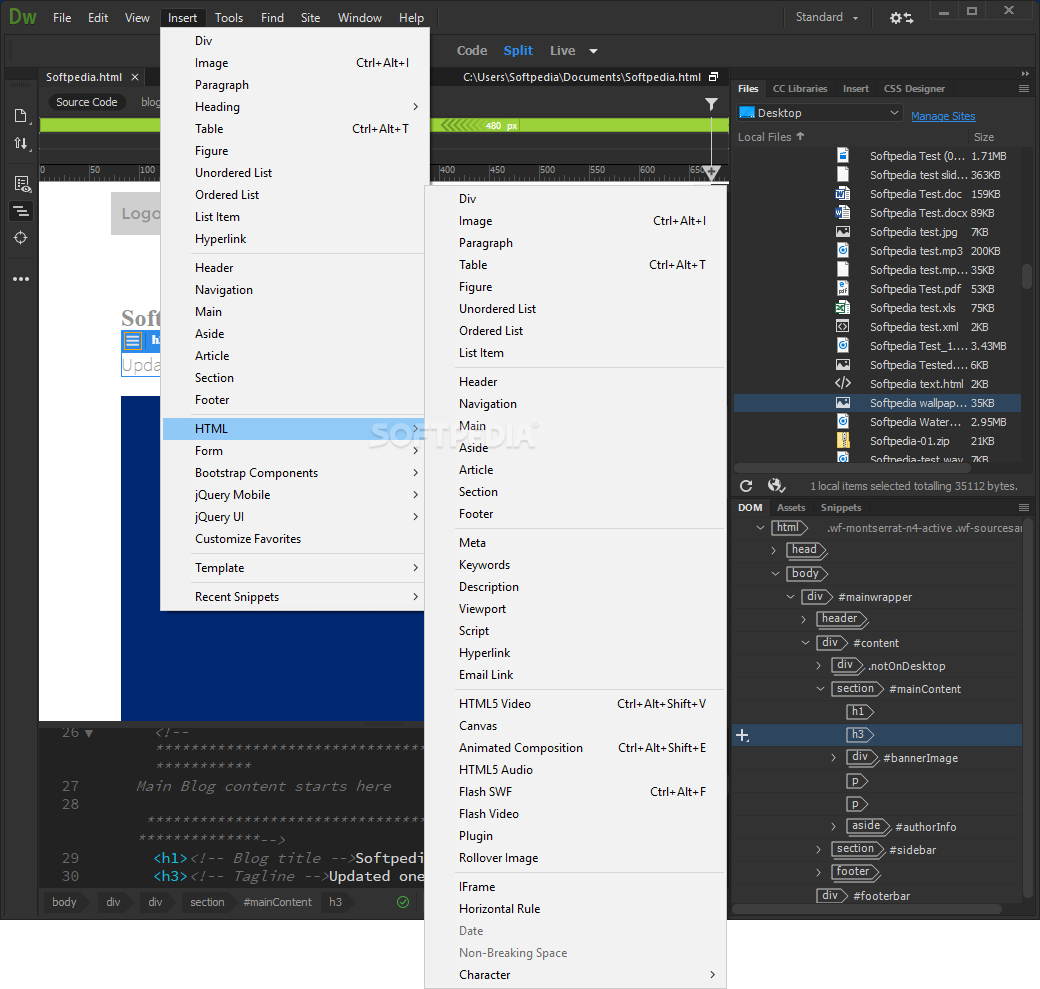
In Split View, the value between the tags on line 5 is "Untitled Document". Save the file in the site root folder as sights.html. Select the same options as in step 2 previously, but this time leave the Title field blank, and then click Create. Alternatively, press Ctrl+N (Windows) or Cmd+N (Mac). The Welcome Screen is no longer visible, so you need to use the menu option File > New to open the New Document dialog box. Tip: You can always get to the current website's local site folder by clicking the Site Root button at the bottom of the Save As dialog box. The file is now listed in the Files panel, and the tab at the top left of the Document window displays the filename. In the Save As dialog box, make sure you are in the bayside local site folder, name the file index.html, and click Save. Save the file by selecting File > Save or using the keyboard shortcut Ctrl+S (Windows) or Cmd+S (Mac). 
If content doesn’t show up in Live View or a browser, the most likely reason is that you’ve pasted it outside the body.

Like human beings, an HTML page can have only one head and only one body.

#Dreamweaver homepage builder code
But you need to be careful if you copy and paste code from elsewhere. Most of the time, Dreamweaver creates all the necessary code for you as you work with its visual interface and dialog boxes. All the content for the page goes between the opening and closing tags. The section on lines 2–6 contains information for the browser. The whole page is nested inside a pair of tags (on lines 2 and 10). Most tags come in pairs, with the closing tag indicated by a forward slash after the opening angle bracket. Line 1 is the document type ( doctype) declaration that tells the browser this is an HTML file.
#Dreamweaver homepage builder for mac
Although the screenshots for this series were taken on Windows, the instructions are identical for Mac OS X, apart from keyboard shortcuts and the labels on some buttons (both are given). On Windows, set up a folder called Sites at the top level of your C drive.
#Dreamweaver homepage builder mac os
On Mac OS X, your home folder already includes a folder called Sites. Tip: If you plan to work on several sites, it’s a good idea to create a folder on your local hard drive to store them. The web server is often (but not always) the computer that makes your site publicly available on the web.
Remote Folder: This is where you store your files on the computer that's running your web server. Local Folder: This is your working directory-usually a folder on your hard drive. Dreamweaver refers to this folder as your local site root. A typical Dreamweaver site has at least two parts: In Dreamweaver, a site organizes all the documents on your local computer associated with your website and lets you track and maintain links, manage files, and transfer your site files to a web server. Avoid this heartache by always defining a site. Then you discover all your links are broken and need to be fixed. Everything works fine until you come to upload the site to your remote server. This results in links to assets, such as images and style sheets, pointing to a location on your local computer. If you don't have a subscription to the Creative Cloud, you can use the free trial.Ī common beginner mistake is to start working on web pages in Dreamweaver without defining a site. Although older versions of Dreamweaver are capable of building the same website, it's recommended that you use Dreamweaver 2015.2 for this tutorial. Note: This tutorial series has been written for Dreamweaver 2015.2, and it uses features that are not available in older versions of the program. Take a break between sections to make sure you understand the various techniques introduced. Each part has been divided into short sections that explain not only what to do, but also why. This is an in-depth tutorial, so give yourself plenty of time. Upload the finished pages to an online web serverĪlong the way, you'll also get to know the most important parts of the Dreamweaver user interface. Control different layouts using the Visual Media Queries bar. Create a second web page that's styled the same way. Style the page using Dreamweaver’s CSS Designer. #Dreamweaver homepage builder download
Download and resample images from a Creative Cloud Library. Use the DOM panel to find your way around the page and add new elements. Build the structure of a web page with HTML5 elements. #Dreamweaver homepage builder how to
In the process, you'll learn how to do the following: So that's what you'll be building with Dreamweaver 2015 throughout this series.
Open the navigation menu again, and click SIGHTS to view the second page (the other menu items are dummy links). The navigation menu slides up and out of view.







 0 kommentar(er)
0 kommentar(er)
